Modality
Modality는 콘텐츠를 종료하기 위해 명시적인 작어빙 필요한 임시 모드로 콘텐츠를 표시하는 기술이다.
콘텐츠를 모달로 표시하면 아래의 항목을 수행할 수 있다.
- 사람들이 독립적인 작업이나 밀접하게 관련된 옵션에 집중할 수 있도록 도와준다.
- 사람들이 중요한 정보를 받도록 보증하고, 필요한 경우 수행할 수 있도록 한다.

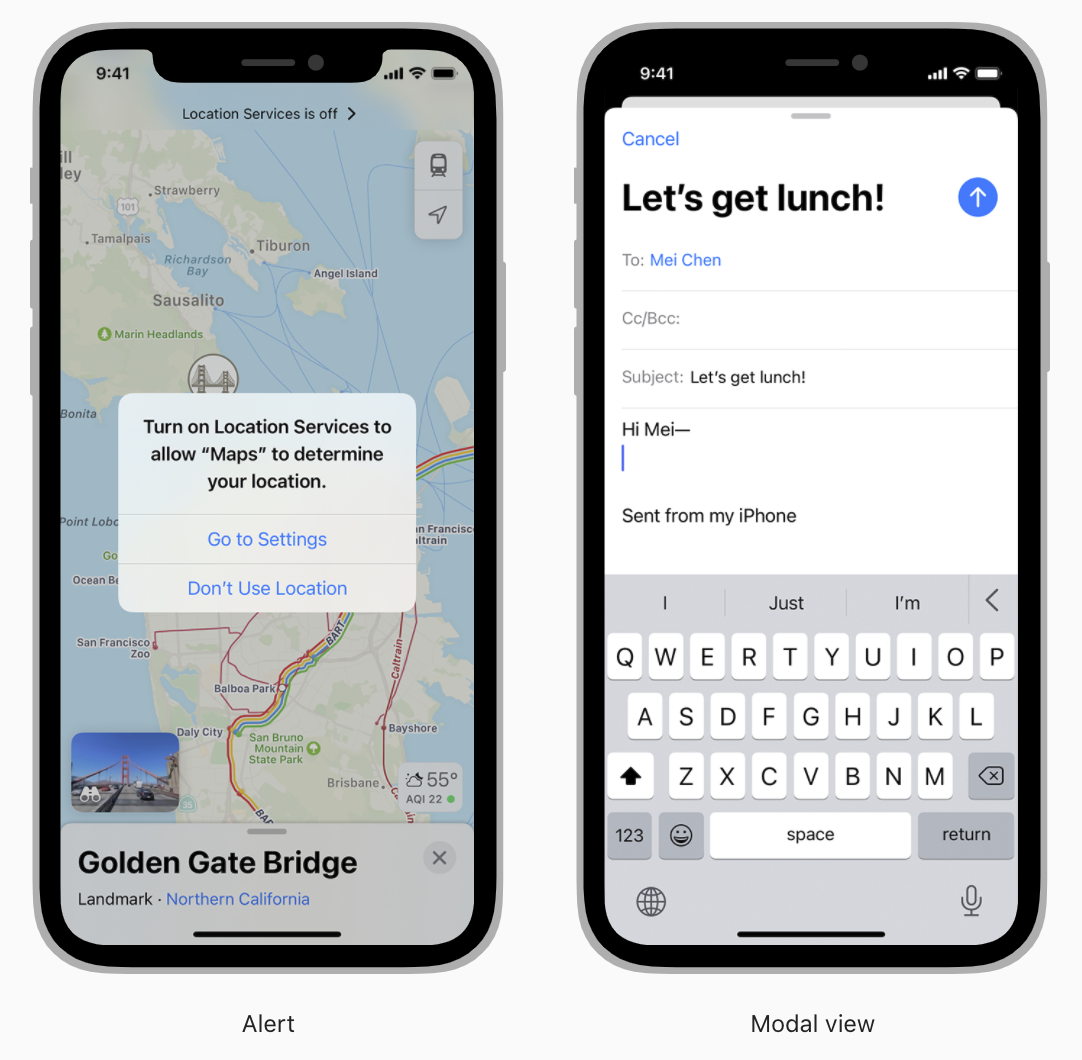
다양한 시스템 정의 모달 경험을 가능하게 하기 위해, iOS는 alert, activity view, share sheets, action sheet를 제공한다.
앱에서 커스텀 모달을 보여주기 위해 다음 프레젠테이션 스타일 중 하나를 사용할 수 있다.
- Automatic. default 프레젠테이션 스타일을 사용한다.
- Fullscreen. 이전 view를 덮고 dismiss할 수 있는 버튼이 필요하다.
- Popover. 수평으로 규칙적인 환경에서는 팝오버를 제공하고 컴팩트한 환경에서는 sheet를 제공한다.
- Page. sheet and form sheet. 이전 view를 부분적으로 가린다. Sheets참고
- Current. context. 이전 view의 특정부분을 가린다.
- Custom. 커스텀 컨테이너 안에 커스텀 콘텐츠를 표시하기위해 커스텀 애니메이션을 사용한다.
Note
current context modal view를 사용하여 split view, popover, full screen이 아닌 다른 보기내에서 modal컨텐츠를 표시하는 경우 compact환경에서 modal 콘텐츠를 표시할 때 sheet로 전환해서 사용해라.
Use modality when it makes sense
의미가 있을 때 modality를 사용해라. 현재 작업과 다른 작업을 선택하거나 수행하는데 사람들의 주의를 집중시키는 것이 중요한 경우에만 modal을 사용해라. modal경험은 사람들이 현재 콘텐츠에서 벗어나게하고 dismiss할 액션이 필요하므로 명확한 이점을 제공할 때만 사용해야 한다.
Reserve alerts for delivering essential — and ideally actionable — information
필수적이고 이상적으로 실행가능한 정보를 정보를 제공하기 위해 알림을 예약해라. 일반적으로 alert는 어떤 일이 잘못됬기 때문에 나타난다. alert는 현재 경험을 방해하고 dismiss하려면 탭을 해야하기 때문에 사람들에게 경고창이 정당화 하다고 느끼게 하는 것이 중요하다.
Alerts참고
In general, keep modal tasks simple, short, and narrowly focused
일반적으로 modal작업을 심플하고 짧고 좁은 초점으로 유지해라. 만약 modal작업이 너무 복잡하면 사람들은 modal콘텐츠를 마주할 때 일시중단한 작업을 놓칠 수 있다. 앱 내에서 앱처럼 느껴지는 modal환경을 만들지 않도록 주의해라. 특히 modal작업 내에서 view의 계층구조를 표시하는것에 주의해라. 사람들은 원래작업으로 돌아가는 방법을 잊어버릴 수도 있다. modal작업에 하위 view가 포함되어야 하는 경우 계층구조를 통해 단일경로와 완료에 대한 명확한 경로를 제공해라. 작업 완료 이외의 다른 목적으로 완료 버튼을 사용면 안된다.
Consider using a fullscreen modal style for immersive content or a complex task
몰입형 콘텐츠나 복잡한 작업에는 fullscreen modal style을 사용하는것을 고려해라. 전체화면 모달 환경은 방해를 최소화 시키므로 비디오, 사진, 카메라 보기를 표시하거나 문서에 마크업 또는 사진 편집과 같은 다단계 작업을 수행하는데 적합하다.
Always include a button that dismisses the modal view
항상 modal view를 dissmiss할 수 있는 버튼을 포함해라. 예를들어 Done이나 Cancel버튼을 사용할 수 있다. 버튼을 포함하는 것은 modal view가 보조적인 기술에 접근가능하고 대체의 dismiss 행동을 할 수 있음을 제안한다.
When necessary, help people avoid data loss by getting confirmation before closing a modal view
필요하면 modal view가 닫히기 전에 확인을 받아 데이터 손실을 방지할 수 있다. 사람들이 dismiss gesture나 view의 close버튼을 누름에도 상관없이 해당 작업으로 인해 사용자 생성 콘텐츠가 손실될 수 있는 경우 상황을 설명하고 해결 방안을 제공하는 sheet를 제시해라.
Make it easy to identify a modal view’s task
modal view의 작업을 쉽게 식별할 수 있게 해라. 사람들이 modal view에 들어가면 이전 컨텍스트에 벗어나 항상 뒤로 돌아가지 않을 수 있다. 만약 modal view작업의 이름을 타이틀로 제공하거나 작업을 설명하거나 지침을 제공하는 추가적인 텍스트를 제공하면 사람들이 당신의 앱에 머물도록 도와줄 수 있다.
Coordinate the modal view’s appearance with your app
modal view의 외형을 앱에 맞춰 조정해라. 예를들어 modal view에 navigation bar가 포함되어 있을 때 앱안의 navigation bar와 같은 모양을 사용해야 한다.
Choose a modal transition style that makes sense in your app
앱에 적합한 modal transition style을 선택해라. 앱과 조화를 이루고 일시적인 컨텍스트 전환에 대한 인식을 향상시키는 전환 스타일을 사용해라. default transition은 보통 modal view를 화면 하단에 위로 수직으로 슬라이드하고 닫힐 때 다시 아래로 슬라이드한다. 앱 전체에서 일관된 modal transition style을 사용해라.
'HIG' 카테고리의 다른 글
| Accessing User Data and Resources (0) | 2022.02.16 |
|---|---|
| Navigation (0) | 2022.01.30 |
| Launching (0) | 2022.01.21 |
| Progress Indicators (0) | 2022.01.20 |
| Loading (0) | 2022.01.20 |