흔히 워드를 사용하면 이미지를 글자저럼 취급하여 이미지를 글자 왼쪽이나 중간 사이사이에 배치하는 구성을
확인할 수 있다. iOS에서는 어떻게 구현해야 할지 고민해보다 기사앱을 다뤄보다 직접 구현해본 내용을 정리하려 한다.
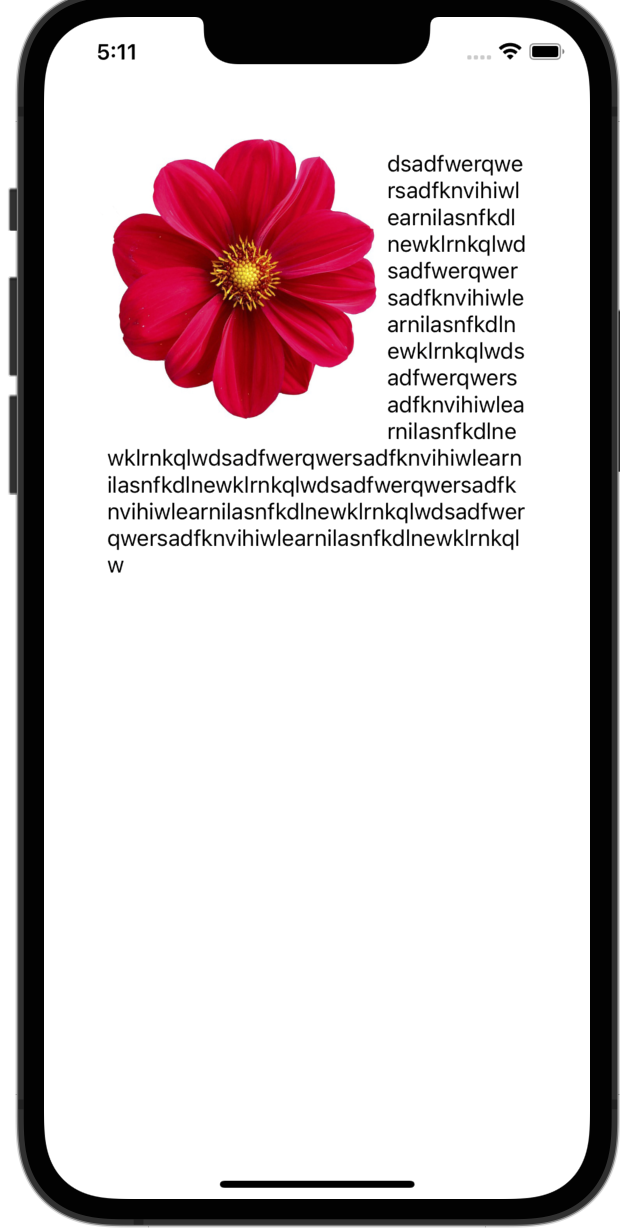
보통 아래와 같은 이미지처럼 구성된다.

구성은 아래와 같다.

구현방안
1. 처음 생각한 방안으로는 UILabel의 UIAttachment클래스를 사용하여 이미지를 추가할 수 있는 옵션이 존재하여 AttributedString의 속성으로 image를 넣어주었다.
하지만 구현결과 이미지를 글자하나의 크기로 인식하여 이미지가 커지게 되면 이미지의 하단라인 기준으로 글자가 이어지게 되어 원하던 구현 화면구성이 되지않았다. -구현 실패
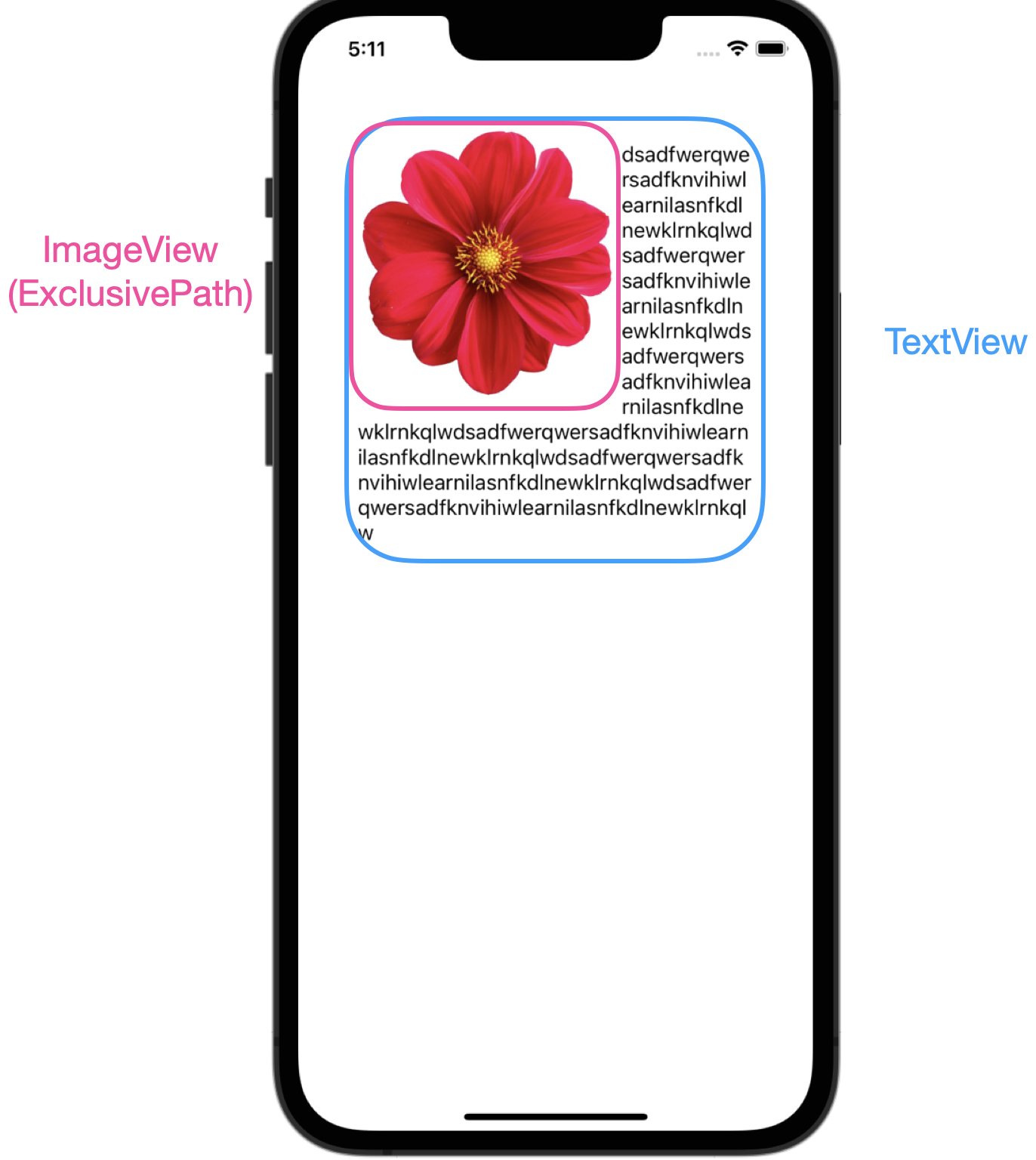
2. textView의 속성에 혹시 답이있을지 고민하다 TextView의 textContainer의 exclusivePath가 존재하여 해당 속성을 사용하여
이미지가 들어갈 부분을 CGRect로 지정하고 옵션을 설정해 주니 원하던 구성이 되었다.
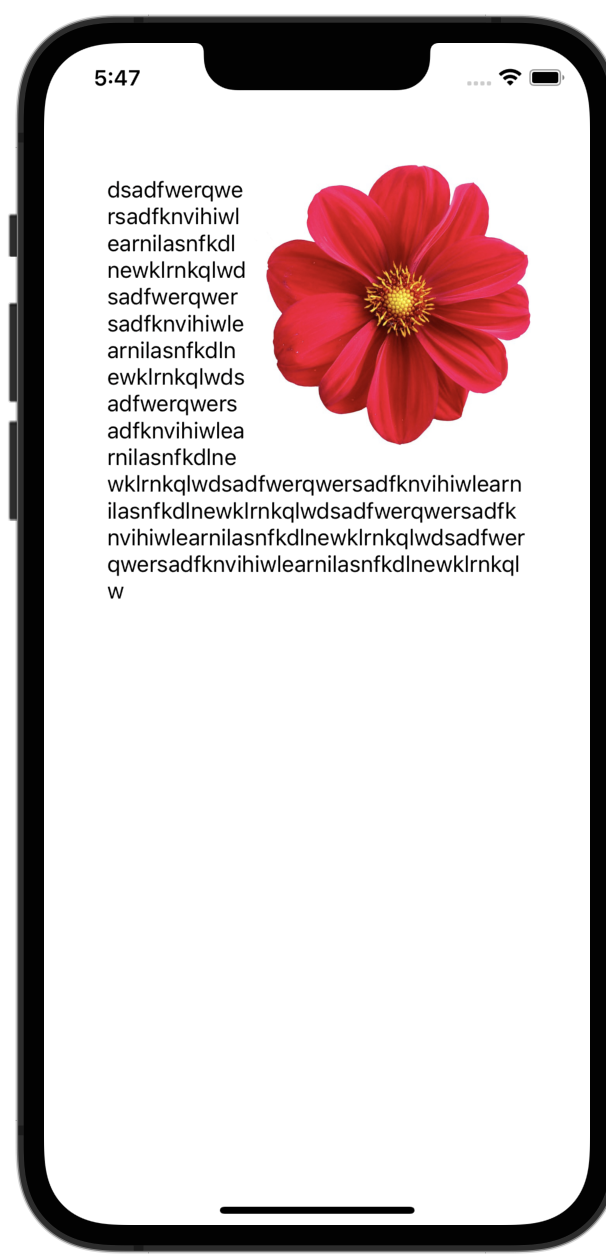
+ 추가 배치
파라미터로 align을 받아 왼쪽 오른쪽 배치도 가능하도록 정의하였다. 추가로 attributedText로 글자의 높이를 구해 이미지높이보다 작을 경우 이어서 텍스트를 배치해야 여러 문단으로 구성되어 있는 글의 경우 더 자연스러운 배치가 될 것 같다.

참고: https://stackoverflow.com/questions/19196758/calculate-cell-height-for-textview-with-exclusion-paths
github: https://github.com/motosw3600/Wrapped-Image-TextView
'swift' 카테고리의 다른 글
| Biometric Authentication (0) | 2022.08.31 |
|---|---|
| DropDown 오픈소스 라이브러리 만들기 (0) | 2022.08.10 |
| Custom ScrollPaging (0) | 2022.06.05 |
| RxDataSources (0) | 2022.05.07 |
| RxSwift UnitTest 해보기(RxTest, RxNimble) (0) | 2022.03.10 |